

nanogallery2 portable is the easyest way to get a gallery up and running in minutes. Nothing to download, nothing to install.
You just have to use the builder to generate a shortcode and then to insert it in your web page in an HTML block.
Shortcode example:
<!-- nanogallery2 portable - http://nano.gallery -->
<div id="ngy2p" data-nanogallery2-portable='{ "userID": "149035168@N08", "kind": "flickr", "thumbnailWidth":"auto", "thumbnailHeight":100}'>nanogallery2</div>
<script> var st = document.createElement('script'); st.type = 'text/javascript'; st.src = '//nano.gallery/portable.php?u='+encodeURI(window.location.href); document.getElementsByTagName('head')[0].appendChild(st); </script>
<noscript>Please enable javascript to view the <a href="//nano.gallery">gallery powered by nanogallery2.</a></noscript>
<!-- end nanogallery2 -->

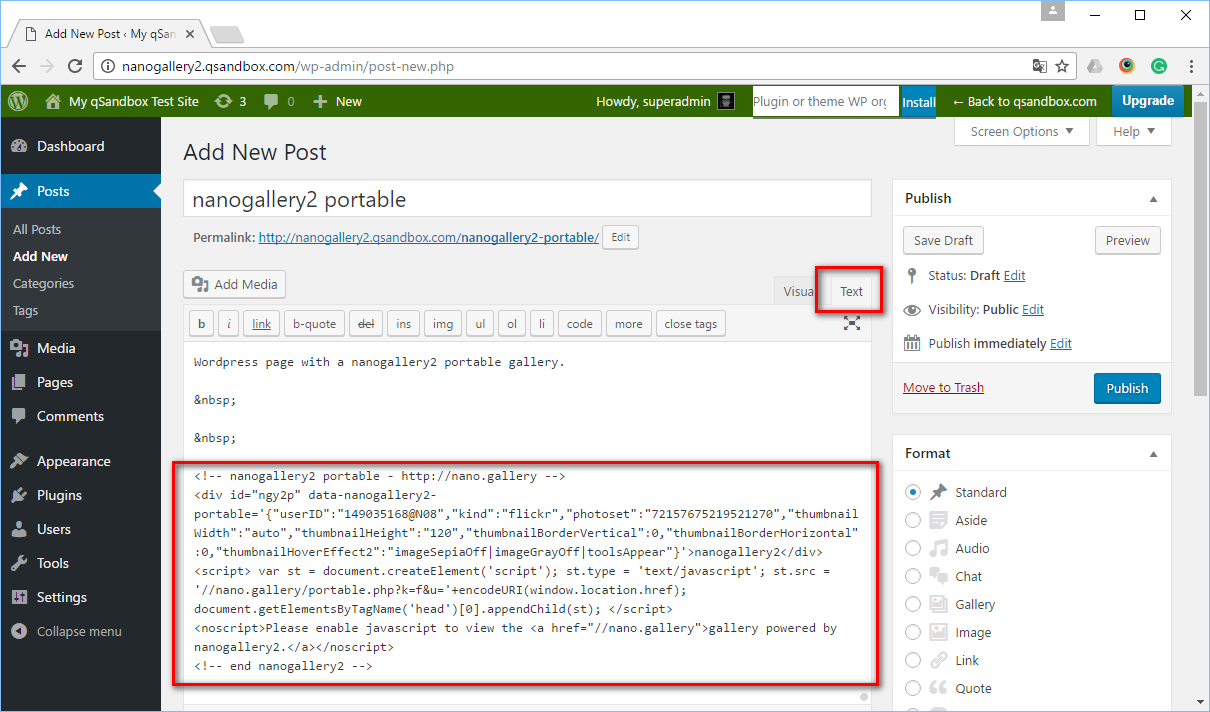
Go to the admin area and edit/create a page. Switch from "Visual" to "Text" mode and paste your nanogallery2 shortcode where you'd like the gallery to appear.
Publish the page and check the result.
Note: not supported by wordpress.com hosted pages


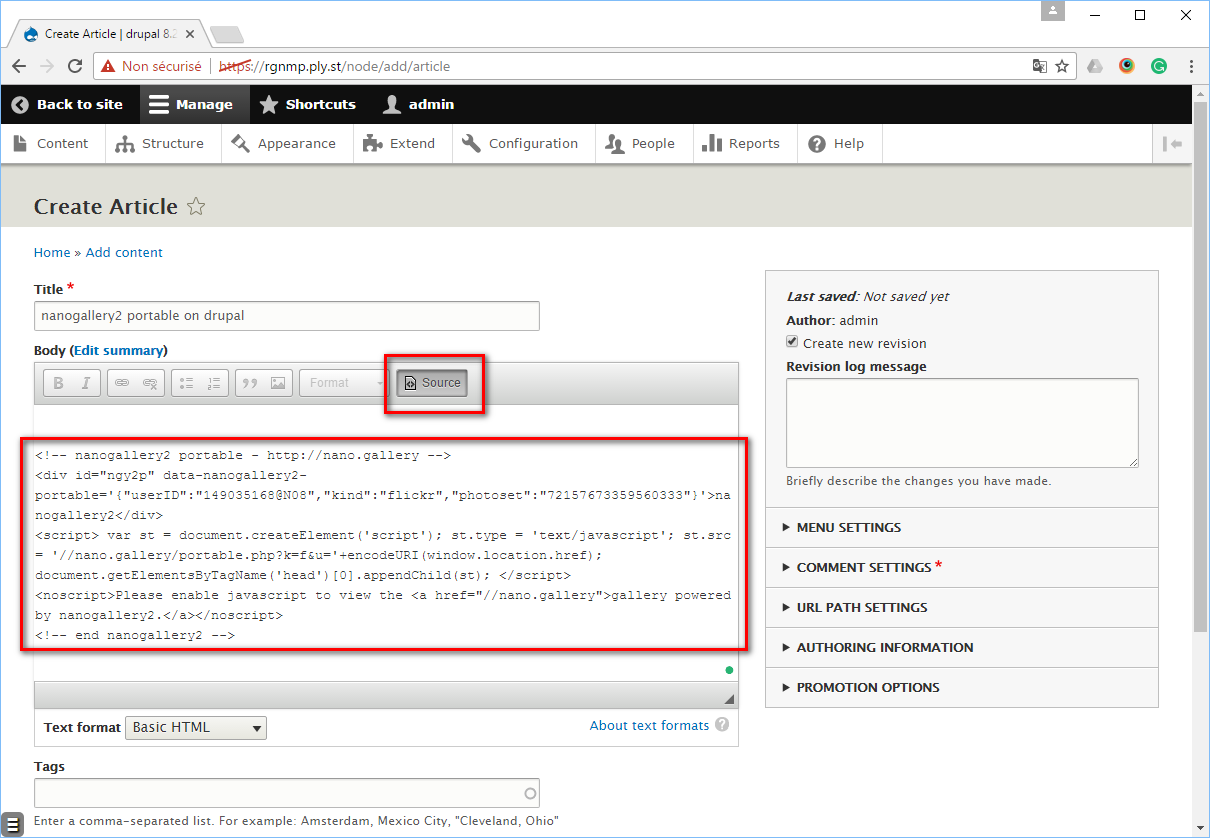
Go to the admin area and edit/create a page. Click the "source"-button to switch to HTML mode and paste your nanogallery2 shortcode where you'd like the gallery to appear.
Publish the page and check the result.


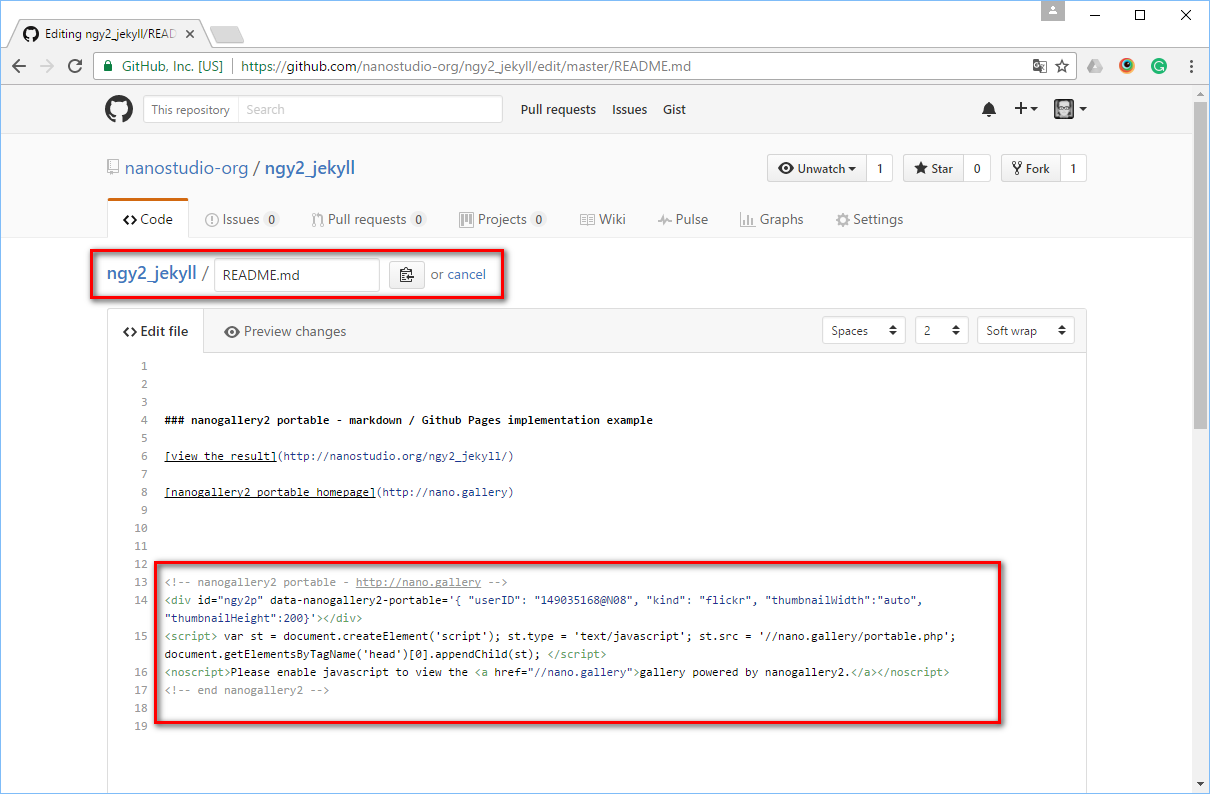
Paste the shortcode directly in your markdown page, where you'd like the gallery to appear.
Example: view


Edit your web page and paste your shortcode in an HTML block, where you'd like the gallery to appear.